SSL化完了
最近は、個人のブログ(サーバー)でもSSL(Secure Sockets Layer)化するのが流行ってきているらしい。アクセスする時に、http://ではなく、https://でアクセスするサイトがそれ。なんか意識高い系のサイト運営っぽい気がしないでもないけどw そうは言っても最低限サーバーとブラウザ(クライアント)間の通信は暗号化した方がいいと思うので、ちょっと対策。
SSLを使用した通信を行うためには、サーバー証明書というものが必要になる。大きく分けて、ドメイン認証型と企業認証型に分けられる。
ドメイン認証のSSLサーバ証明書は、SSLの暗号化のみに特化したSSLサーバ証明書で、仕組みとしては、ドメイン名の所有名義を確認して、SSLサーバ証明書を発行する。個人でも取得でき、手間がかからず、低価格・短期間での発行が可能。ただし、ドメイン名を所有していれば、機械的な発行処理によって、誰でもSSLサーバ証明書の取得が可能なため、ウェブサイト運営組織が本当に存在しているかどうかは確認しない。
企業認証のSSLサーバ証明書は、SSLによる暗号化機能に加えて、ウェブサイト運営組織が本当に存在しているかを確認して発行されるSSLサーバ証明書で、企業・組織の実在性を、登記事項証明書や第三者データベースに基づくインターネットを経由しない「電話での確認」が行われるため、ドメイン認証型よりも高い信頼性を実現している。
でっ、今回のarigato.esとsetakinoko.esは、個人使用かつ通信を暗号化したいだけなので、前者のドメイン認証用のSSLサーバー証明書を取得する。もっとも企業認証型は取得したくても個人や個人事業主では取得できないがw 手順は以下の通り。
1.サーバー証明書(最終的に.crtファイルを入手)
2.httpサーバーの設定(Apacheなら、httpd.confやssl.confの設定)
3.プログラムの対応(WordPressやMediawikiなど)
サーバー証明書を取得したら、サーバーへの設定が必要になる。その辺の設定変更などは、ググった方が早いのであえて書かないけど、自サイト固有の設定は、いくらググっても出てこないので、自分で解決していくしかない。一番多いのは、非SSLサイトからSSLサイト化した場合に、意図せずに混在すること。表示しているページの中に、http://と書かれた部分と、https://と書かれた部分が混在していると、せっかくSSL化しても、ブラウザ上の🔒アイコンが表示されず、❕アイコンとなってしまう。
地道にソースを追いかけて、修正していく作業が必要。すべての変更が正しく行われると、表示しているページのURLの前に、🔒アイコンが表示されるはず。🔒https://www.arigato.es/とか出ていればOK。
WordPress、Mediawikiともに一部のソースにhttp://が混在していたので、該当部分を修正して、SSL化完了。ちなみに、テスト系も自己認証(通称オレオレ認証)でSSL化し、通信暗号化した状態でテストできる環境へ移行しています。
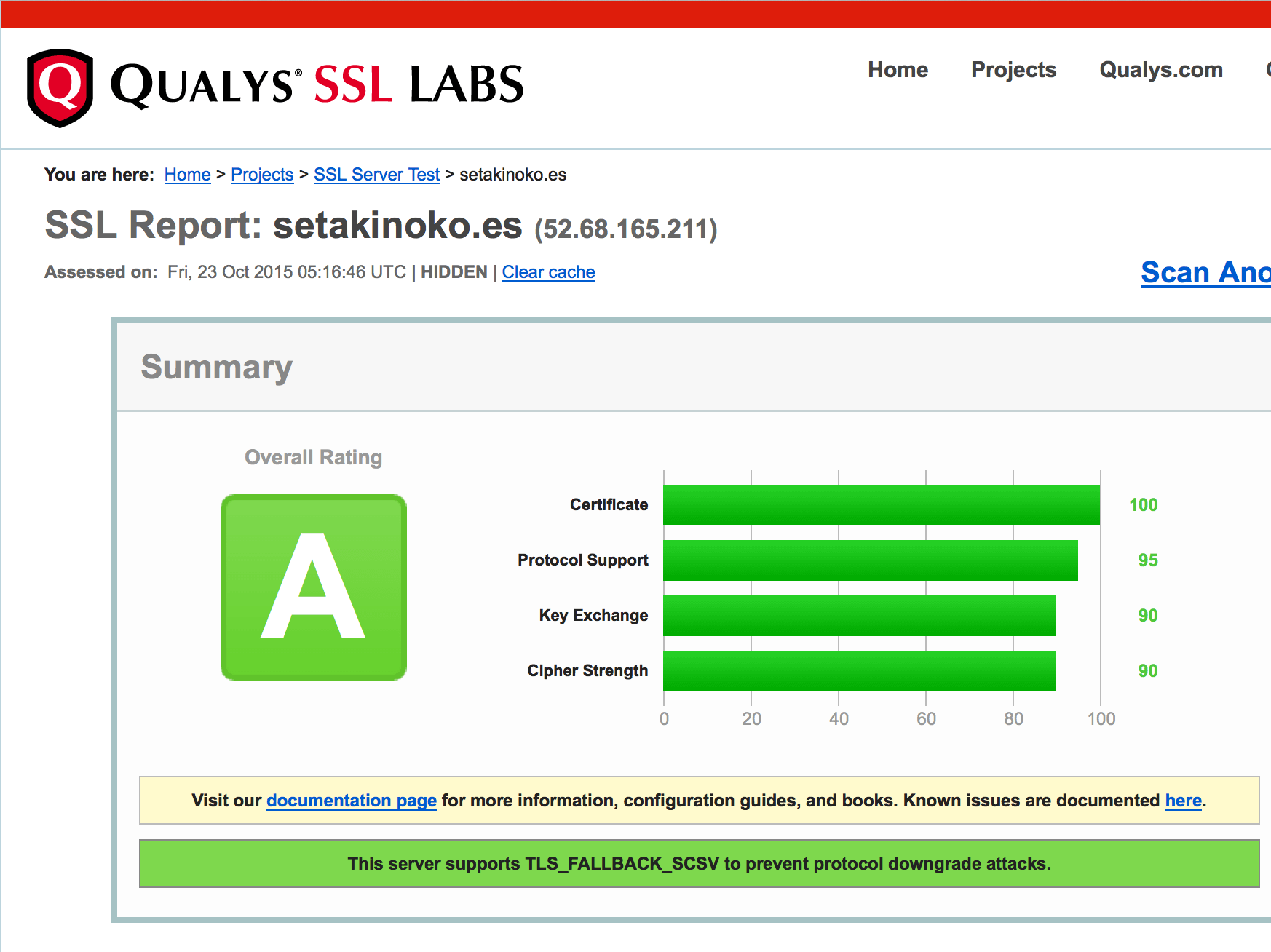
タイトル画像は、SSL評価サイトでテストした結果。無事ランク”A”をいただきました。
最終更新日: 2016年11月23日