テーマ更新’18
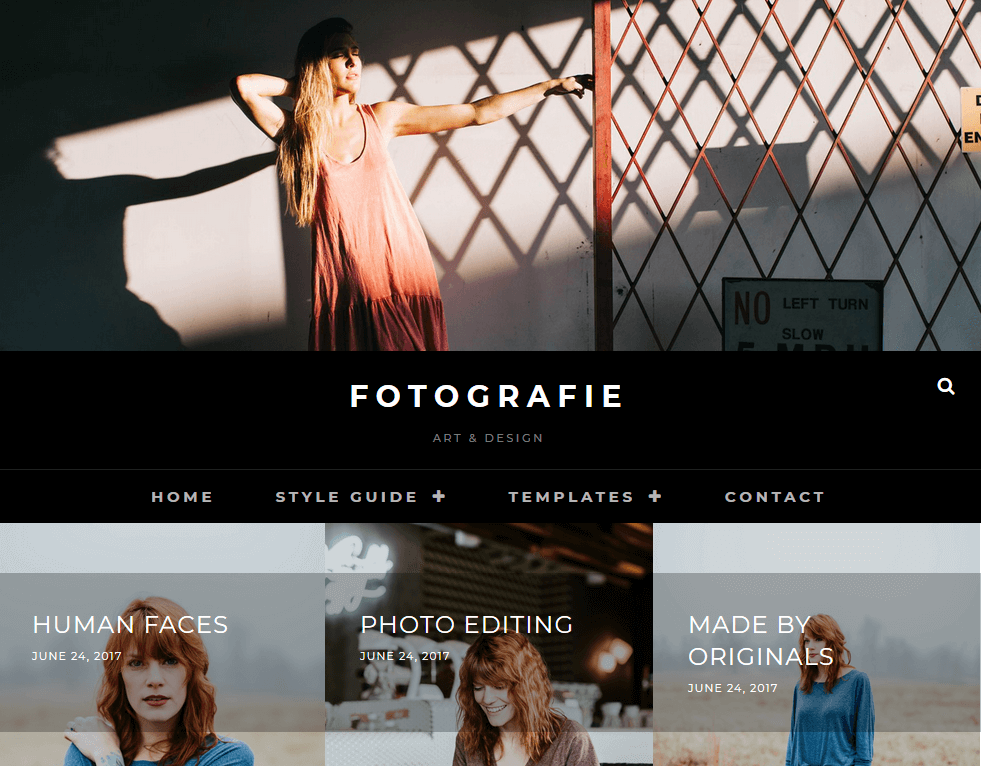
前回のテーマ更新からまだ10か月ですが、気分転換に新たなテーマへ更新しました。今回使用したのは「FOTOGRAFIE」というテーマです。テーマのコンセプトは「ART & DESIGN」です。果たして「旅ブログ」にマッチするのでしょうか?
前回のテーマである「Oblique」は斜めに表示するための設定が細か過ぎてメンテナンスが大変でした。いつも言っている事ですが、出来れば「子テーマ化」せず、追加CSSのみでやりたいことが実現出来ることが今回も目標です。
詳細は添付した追加CSSを見て下さい。変更したのは使用するフォント、フォントのサイズ、レスポンシブ対応の調整、程度です。テーマ本体には全く手を加えずに、とりあえず満足できるレベルを実現しました。また、このテーマの採用に伴って、追加機能として採用していたプラグインを3つ削減することが出来ました。現在、このサイトのプラグインは21個です。レスポンスのためには20個以下にすることが推奨されているWordpressですので、いい線いっていると思います。多少足りない機能もあり、将来的にこれで我慢出来るかどうかはわかりませんが、今のところ「子テーマ化」の予定はありませんw
@import url('https://fonts.googleapis.com/css?family=Libre+Barcode+39+Text');
.site-title {
font-size: 2rem;
font-weight: 300;
font-family: "Libre Barcode 39 Text";
}
.site-description {
font-size:0.9rem;
}
.page-title {
font-size: 1.5rem !important;
}
.entry-title, .comments-title {
font-size: 1.4rem !important;
}
.comment-reply-title {
font-size: 1.2rem !important;
}
.entry-summary, .logged-in-as, .must-log-in {
font-size: 0.9rem !important;
}
.entry-meta {
font-size: 0.8rem !important;
}
.widget-area li {
font-size: 0.9rem !important;
}
.entry-content, .comment-content{
font-size: 0.9rem !important;
}
.entry-container, .content-right {
padding: 15px 35px 15px 35px !important;
}
img[class*="wp-image-"]:hover {
filter:alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
}
.post-thumbnail {
overflow: hidden;
}
.post-thumbnail img {
-webkit-transition: 0.3s ease-in-out;
-moz-transition: 0.3s ease-in-out;
-o-transition: 0.3s ease-in-out;
transition: 0.5s;
display: block;
margin: auto;
}
.post-thumbnail img:hover {
-moz-transform: scale(1.1,1.1);
-webkit-transform: scale(1.1,1.1);
-o-transform: scale(1.1,1.1);
-ms-transform: scale(1.1,1.1);
}
.search-field {
-webkit-appearance: none !important;
}
.yuzo_related_post h3 {
font-size: 1.2rem;
}
.taxonomy-description{
font-size: 0.9rem;
text-align: left;
}
.syntaxhighlighter a,
.syntaxhighlighter div,
.syntaxhighlighter code,
.syntaxhighlighter table,
.syntaxhighlighter table td,
.syntaxhighlighter table tr,
.syntaxhighlighter table tbody,
.syntaxhighlighter table thead,
.syntaxhighlighter table caption,
.syntaxhighlighter textarea {
vertical-align: top !important;
}
.main-navigation a {
font-weight: 300;
}
@media screen and (min-width: 33em) {
.site-title {
font-size: 4rem;
font-weight: 300;
}
}
@media screen and (min-width: 48em) {
.entry-content{
margin: 2em auto !important;
}
.post-thumbnail {
width: 737px;
}
}
@media screen and (min-width: 64em) {
.post-thumbnail {
width: 765px;
}
.site-title {
font-size: 4rem;
font-weight: 300;
}
}
話はガラッと変わりますが、久しぶりにポケモンGOのEXレイドに招待されました。場所は3回目となる「秋葉原公園」です。平日の昼間ですが、参戦予定です。これで通算では6回目の招待です。
最終更新日: 2019年5月25日